Fitness Freak Theme Documentation
About Fitness Freak WP Theme
Fitness Freak is a clean, professional looking and modern responsive WordPress theme which is mainly developed for Gyms, Yoga Centers, fitness enthusiasts, personal trainers, yoga trainers, weight loss geeks, and gym experts etc. Fitness Freak a multipurpose WordPress theme that can be used for any type of online business website. It is mobile responsive, SEO friendly and driven by SiteOrigin page builder for easy customizations.
Thanks!
HippoThemes Team
Features
EYE CATCHY, MODERN DESIGN
Fitness Freak makes your websites look stunning and impressive. So you’ll never miss any potential traffic.
FULLY MOBILE RESPONSIVE
Fitness Freak makes your website 100% mobile friendly. So your website looks perfect in mobiles, ipads, PCs, Mac and all other devices.
HIGHLY SECURE
Fitness Freak is a very secure WordPress theme as it's been built based on WordPress.org guidelines.
SOCIAL MEDIA ICONS
You can add upto 10 social media icons and links using Font Awesome icons as per your choice.
Theme Installation
Step 1 - Click here to download Fitness Freak WordPress theme from wordpress.org
or you can directly search Fitness Freak from your WordPress admin panel.
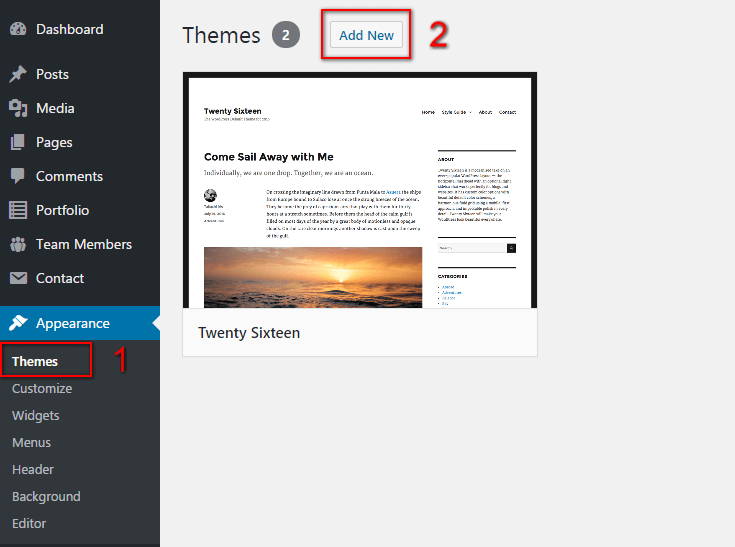
Step 2 - Click on Add New button.


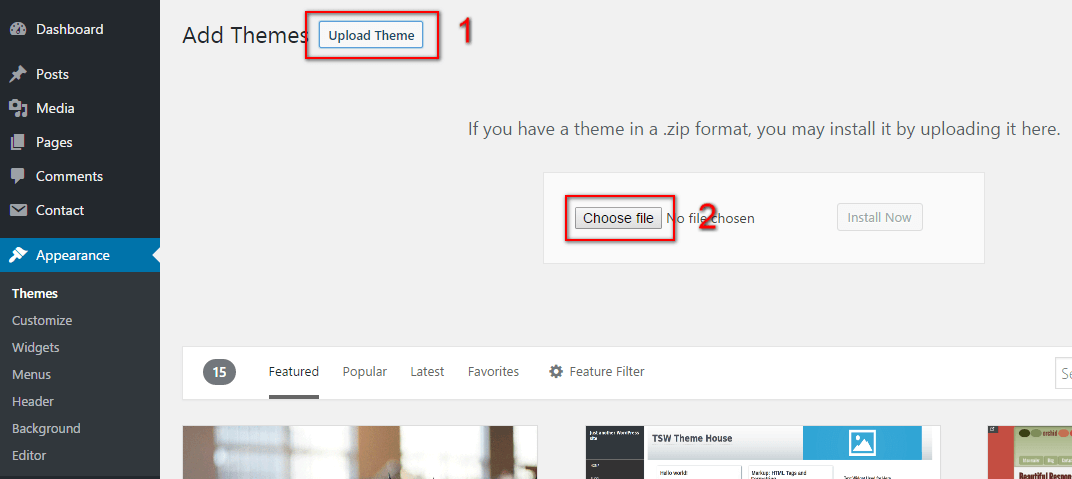
Step 3 - Click on Upload button at the top of the screen.
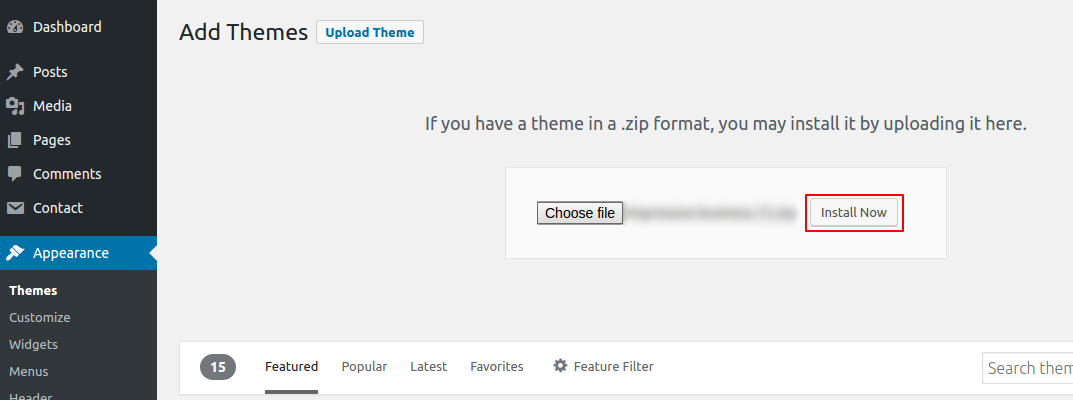
Step 4 - Choose fitness-freak.zip and click on the Install Now button.

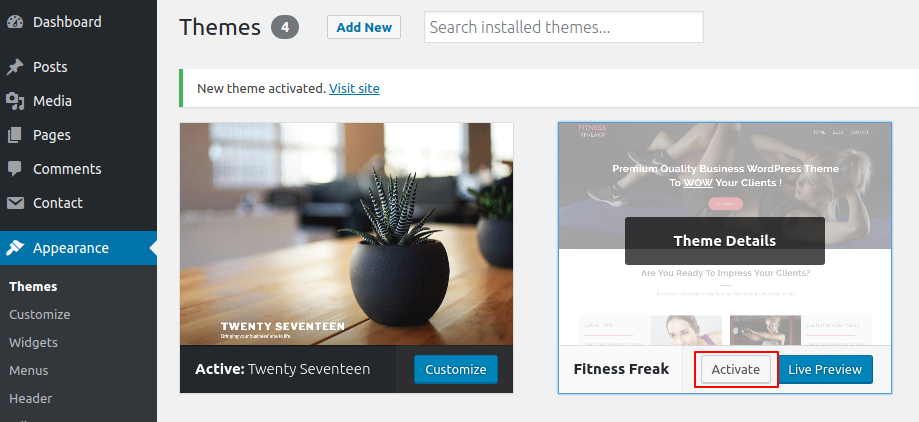
Step 5 - Wait while the theme is installed, when done Activate the Fitness Freak theme. (see screenshots below)

Click here to know more about WordPress theme installation.
Dummy Data
Step 1 - Click here to
download the dummy data of Fitness Freak WordPress theme as seen in the demo and then go to Tools => Import Menu to import this XML file.
Step 2 - Importing Customizer Data : Fitness Freak is driven by WordPress customizer so to import customizer data first of all you need to download this customizer file then you need install this plugin https://wordpress.org/plugins/customizer-export-import/ Once installed, go to Appearance => Customize => Export/Import menu and then IMPORT the fitness-freak.dat file which you just downloaded.
Step 3 - Importing Widgets Data : "Sell eBooks" demo has widgets data as well so to import that data first of all you need to download this wie file then you need install this plugin https://wordpress.org/plugins/widget-importer-exporter/ Once installed, go to Tools => Widgets Exporter & Importer menu and then select the sell-ebooks.wie file and click on Import Widgets button.
That's it! After this, you will get exactly the same website as the demo site.
Setup Home as Front Page
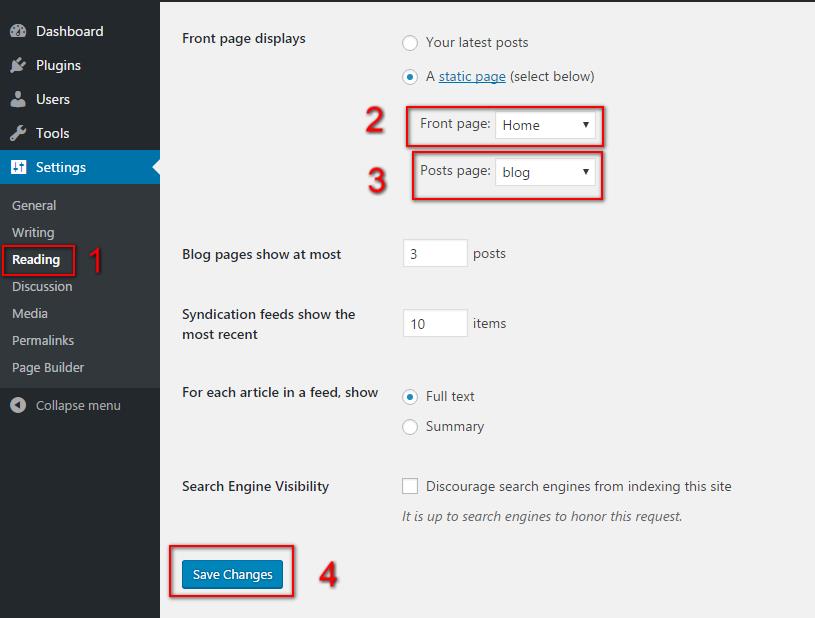
To Set up your home page as the landing or front page of your website, you need to go to General => Reading menu in WordPress admin panel as shown below :
Step 1 - Select static pages as front page and posts page from list as shown below.
 Then click on Save Changes button.
Then click on Save Changes button.
FAQs
Q.1 - How to upload logo and site icon?
Solution :
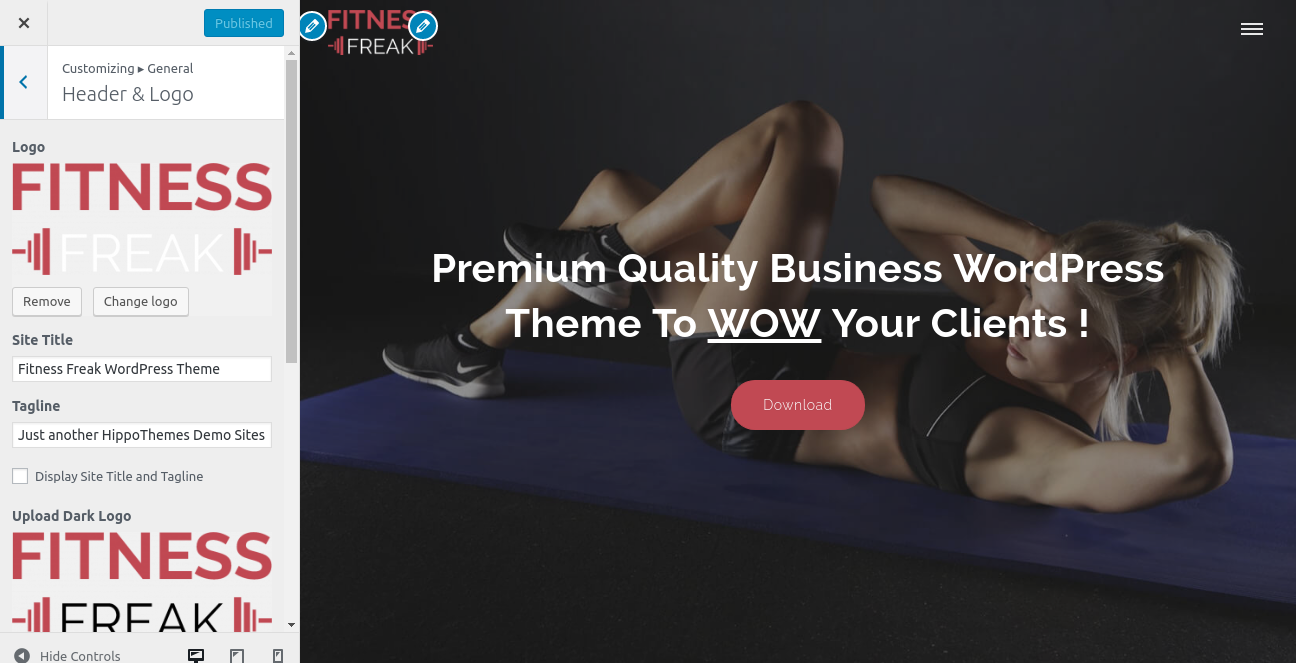
Step 1 - Please go to Appearance => Customize => General => Header & Logo menu.
Step 2 - Here you can change your normal logo and dark logo along with site icon and also add or remove site title and it's tag line. You can enable or disable the fixed header and change the logo size as per your requirements.

Q.2 - How to manage preloader?
Solution :
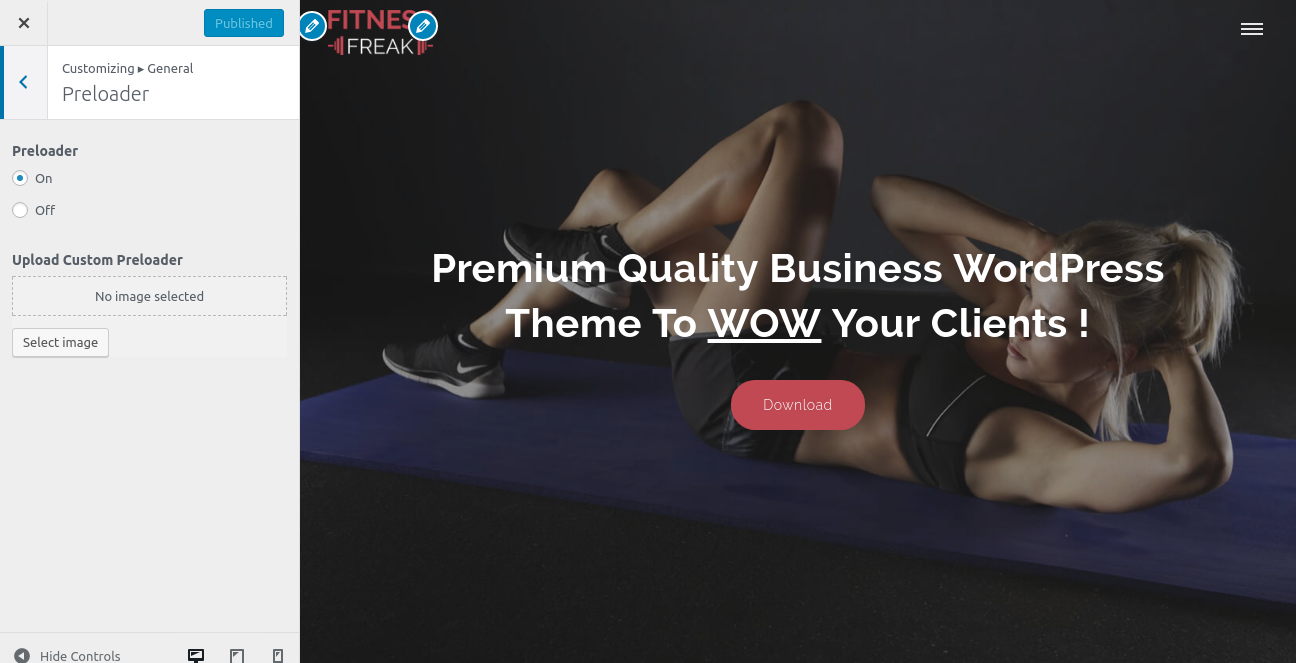
Step 1 - Please go to Appearance => Customize => General => Preloader menu.
Step 2 - Here you can enable or disable the preloader and also, you can upload the custom preloader.

Q.3 - How to manage Home Settings?
Solution :
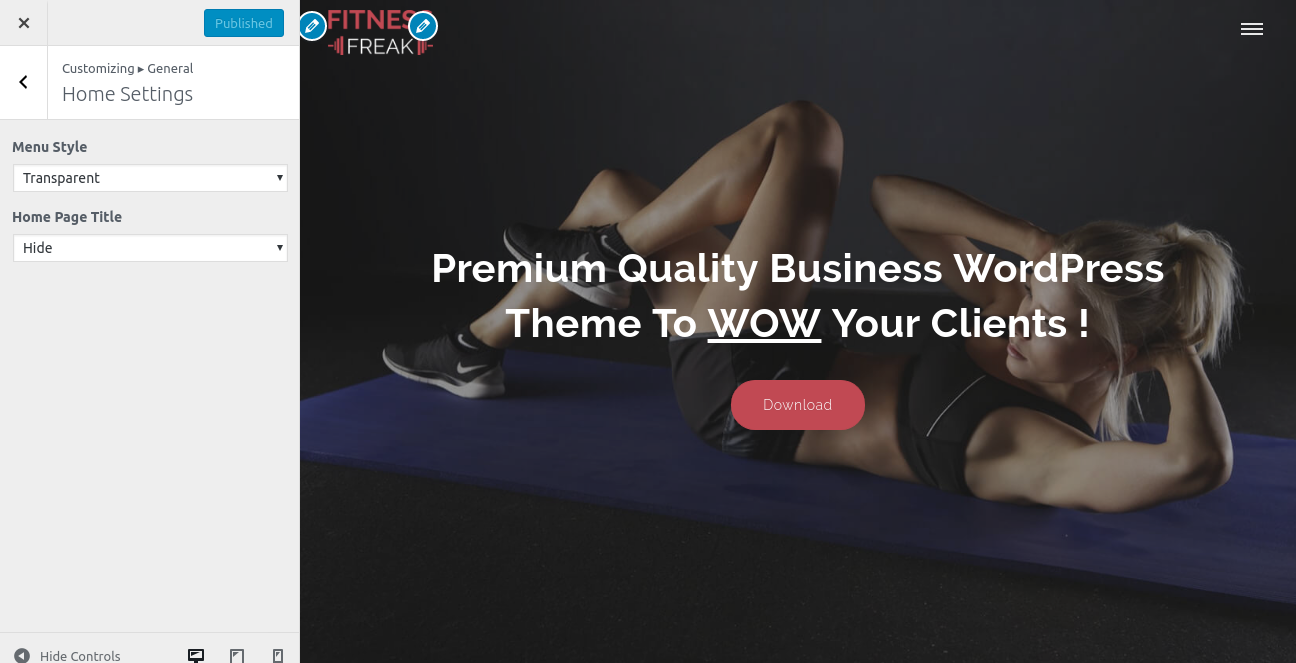
Step 1 - Please go to Appearance => Customize => General => Home Settings menu.
Step 2 - Here you can change the header style such as transparent or non-transparent. Also, you can choose weather to show or hide the page title in home page.

Q.4 - How to change header image?
Solution :
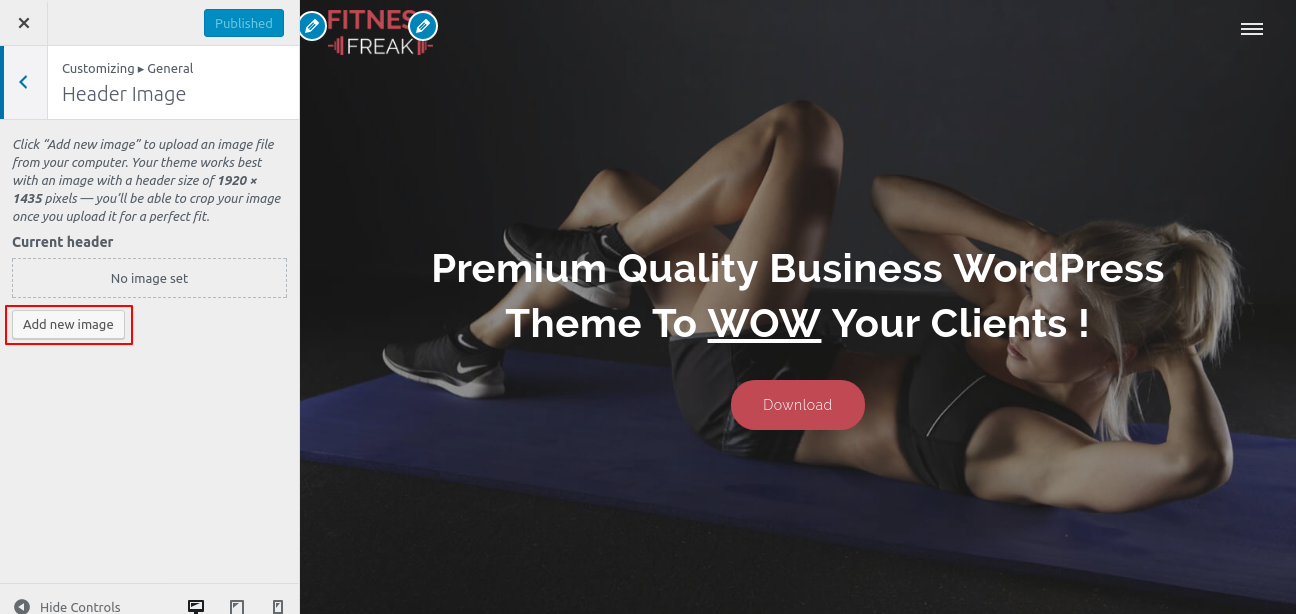
Step 1 - Please go to Appearance => Customize => General => Header Image menu.
Step 2 - Here you can change the header image as per your requirement.

Q.5 - How to set front page and post page?
Solution :
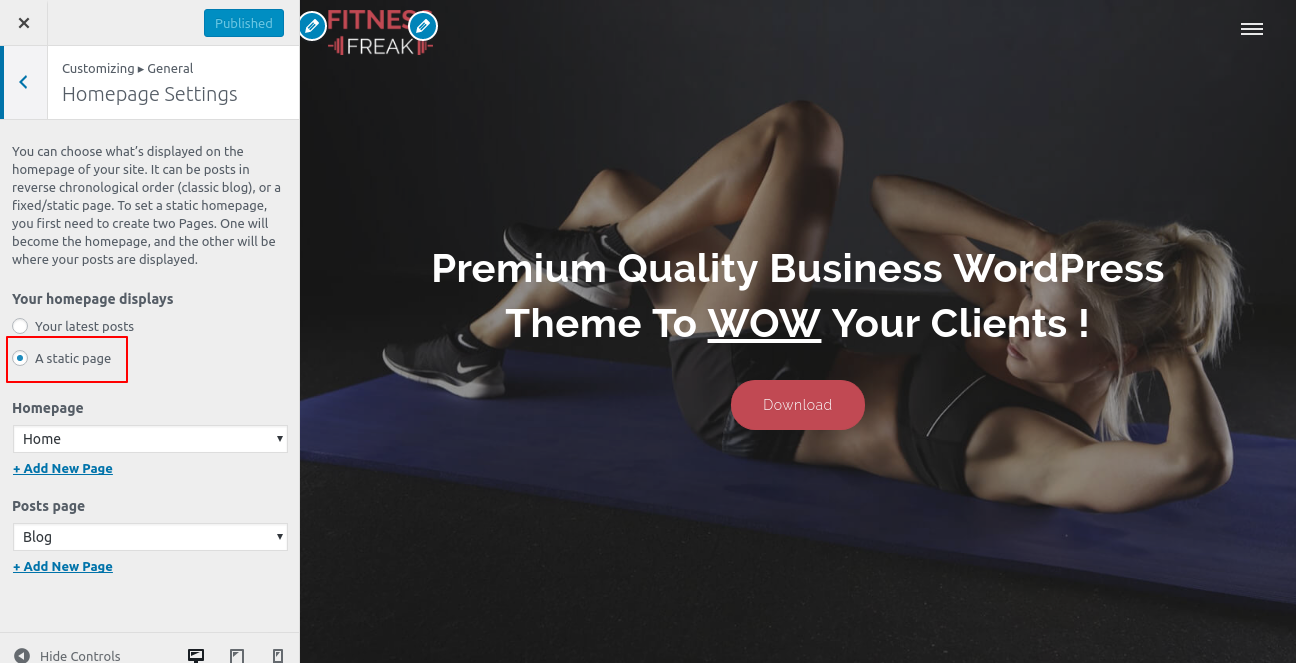
Step 1 - Please go to Appearance => Customize => General => Homepage Settings menu.
Step 2 - In this section, you can select your front page and post page shown as below.

Q.6 - How to change colors?
Solution :
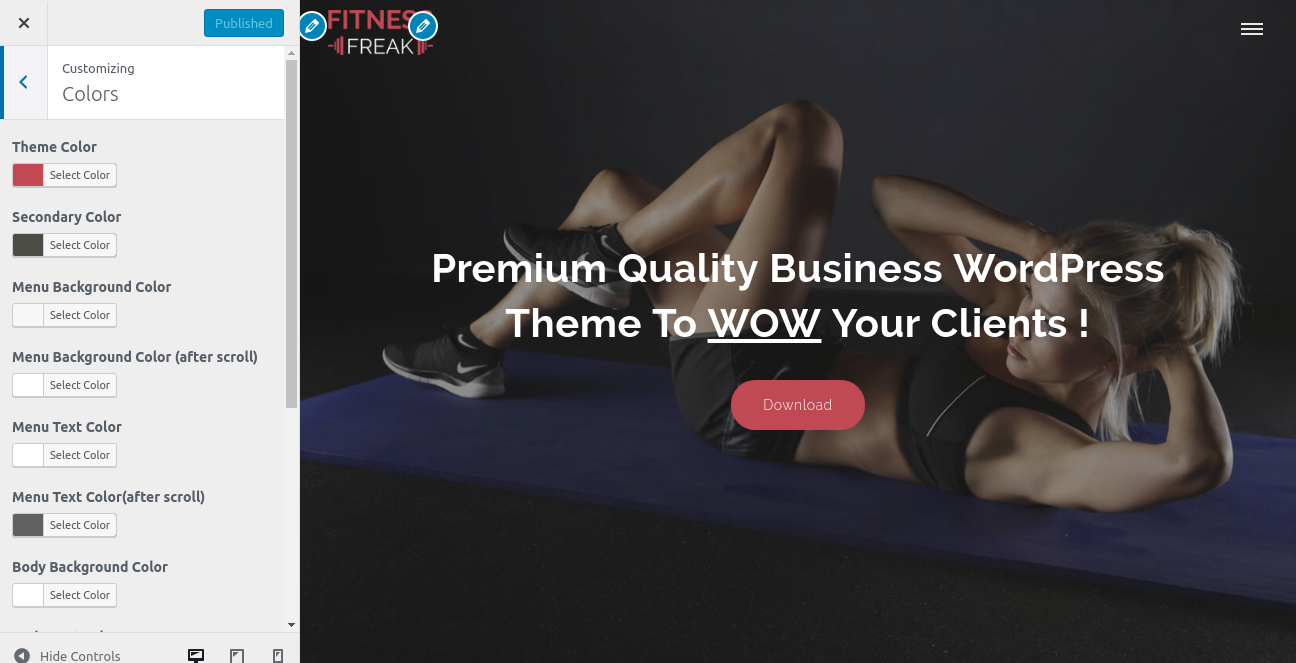
Step 1 - Please go to Appearance => Customize => Colors menu.
Step 2 - Click on color icons and change colours as per your requirement.

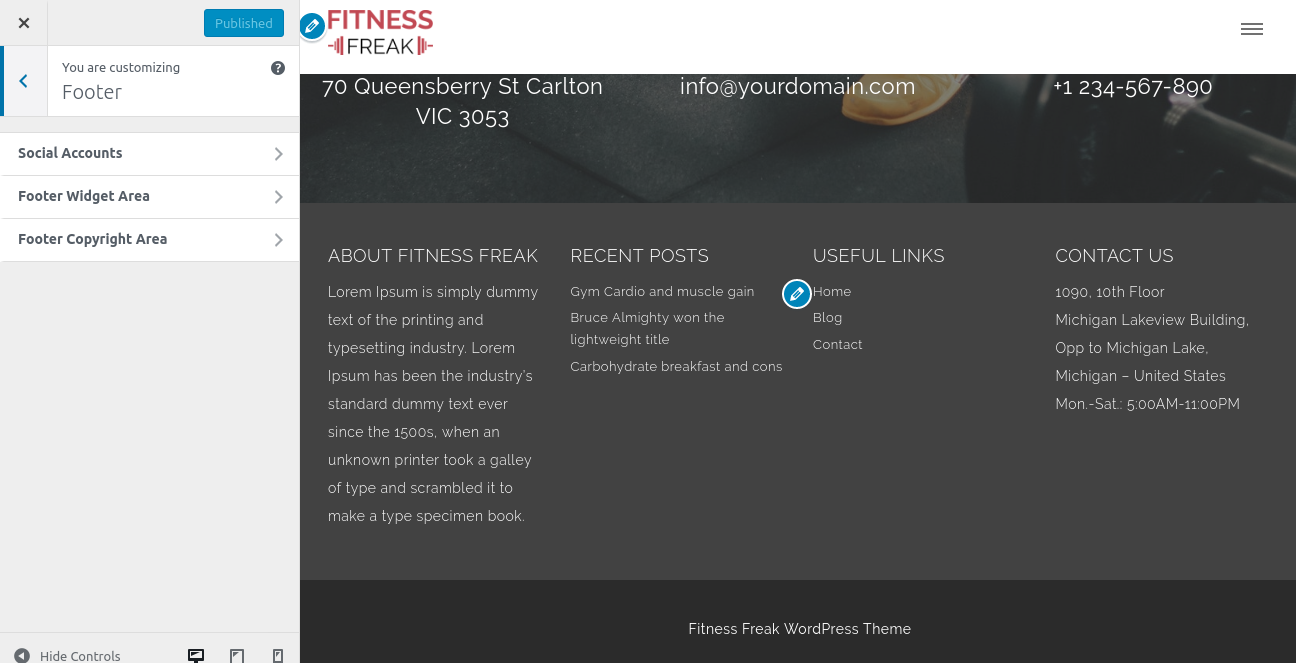
Q.7 - How to manage your footer?
Solution :
Step 1 - Please go to Appearance => Customize => Footer menu.
Step 2 - Here you can choose whether to show or hide your footer widget area along with the number of columns to show. If you want to add a copyright text in your copyright area then you can add it from here. Also, you can integrate your social accounts.

Q.8 - How to manage blog page settings?
Solution :
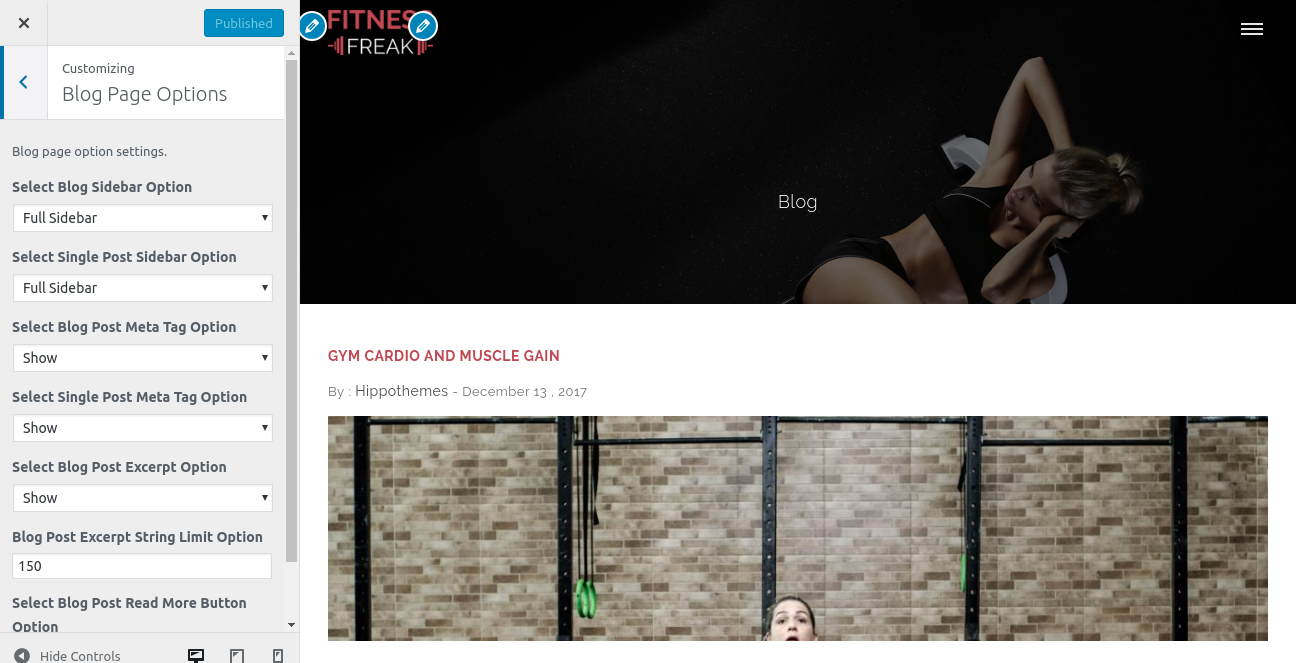
Step 1 - Please go to Appearance => Customize => Blog Page Settings menu.
Step 2 - Here you can manage your blog page settings that you may want.