Child Education Pro Theme Documentation
Introduction
Thank you for purchasing Child Education Pro. Before you get started, please be sure to always check out these documentation files. We outline all kinds of good information, and provide you with all the details you need know to use Child Education Pro Theme.
If you are unable to find your answer here in the documentation, please contact us on our support desk.
What is included in the price?
- Child Education Pro WordPress Theme
- 1 Year Free Updates
- Theme Documentation
- Premium Support - To our support desk.
Thanks!
HippoThemes Team
Theme Installation via WordPress
After the purchase you will be able to download the theme .zip file.
When done, you should see child-education-pro.zip (zip file name can be changed from version to version).
Please, follow the steps below to install Child Education Pro Theme.
Step 1 - Login to your WordPress Dashboard.
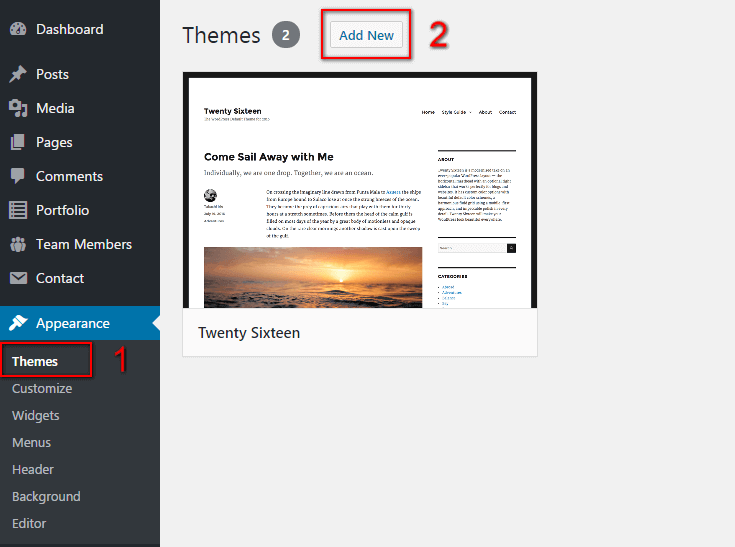
Step 2 - Go to Appearance > Themes. Click Add new button, located at the top of the screen or Add new theme. (see screenshots below)


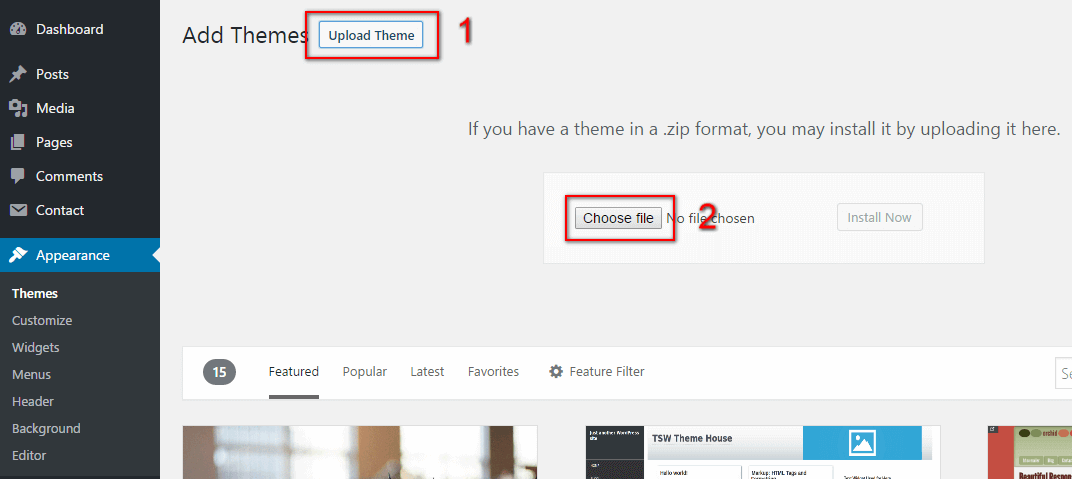
Step 3 - Click on Upload button at the top of the screen.
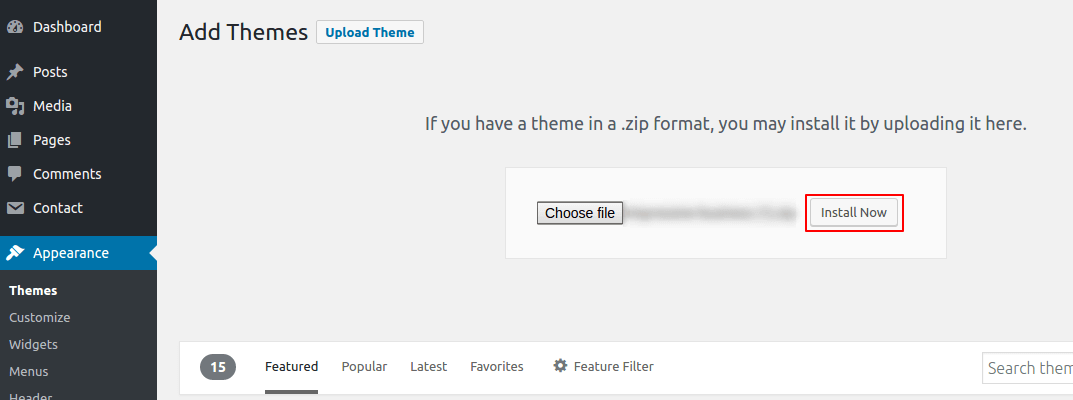
Step 4 - Choose child-education-pro.zip and click on the Install Now button.

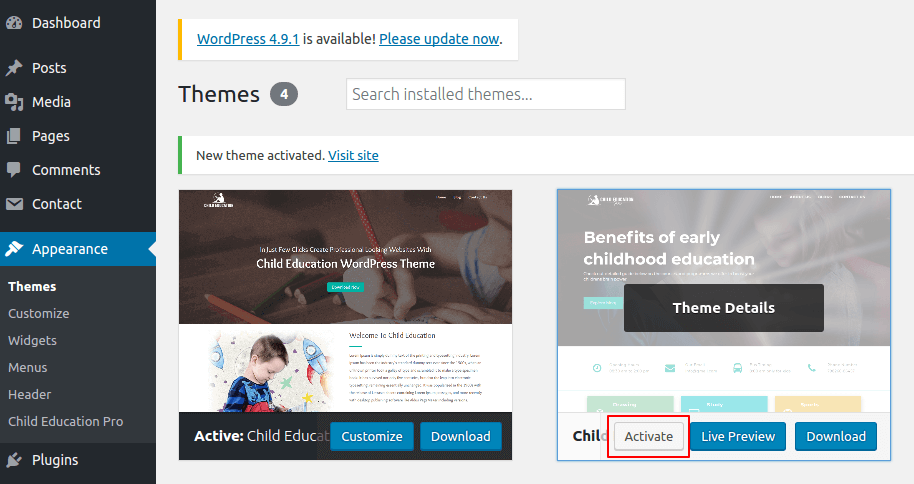
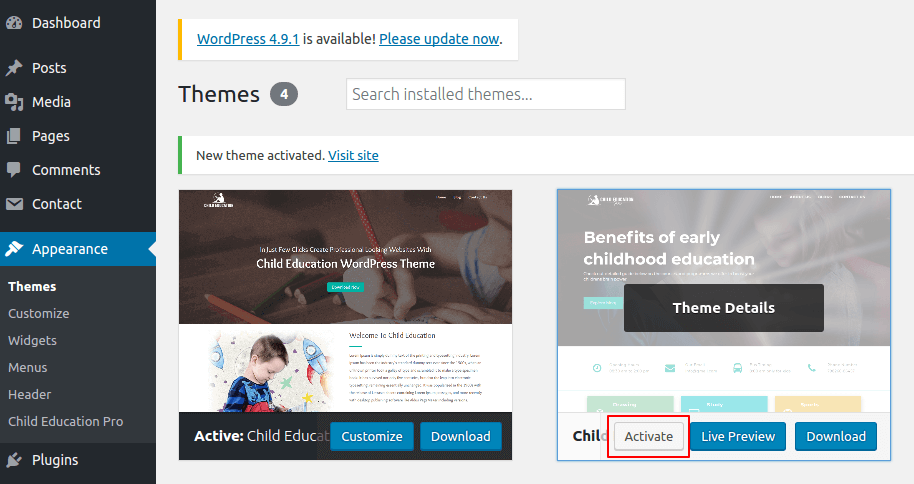
Step 5 - Wait while the theme is installed, when done Activate the Child Education Pro theme.
(see screenshots below)

Step 6 - Congratulation you are ready to use Child Education Pro, but first Activate your license key.
Common Theme Installation Problems
Are you sure you want to do this?
If you get the “Are you sure you want to do this” message when installing child-education-pro.zip file via WordPress, it means you have an upload file size limit. Install the theme via FTP if this happens, or ask your hosting company to increase the limit.
Missing stylesheet file
If you get an error saying that the stylesheet is missing, then you have uploaded the wrong folder. Please check that you are uploading the child-education-pro.zip within the Theme Files folder.
Theme Installation via FTP
If you are going to install the theme using FTP, you will need an FTP Client, such as FileZilla.
After the purchase you will be able to download the theme .zip file.
When done, you should see child-education-pro.zip (folder name can be changed from version to version).
Please, follow the steps below to install Child Education Pro theme via FTP:
Step 1 - Log into your hosting space (server) via FTP client.
Step 2 - In extracted archive folder, find child-education-pro folder
Step 3 - Upload the child-education-pro folder to your server in path .../wp-content/themes/
Step 4 - The uploaded path should be like this: .../wp-content/themes/child-education-pro/

Step 5 - Login to your WordPress Dashboard and go to Appearance > Themes and activate the Child Education Pro Theme. (see screenshots below)

Step 6 - Congratulation you are ready to use Child-Education Pro, but first Activate your license key.
Additional Links
Theme License Activation
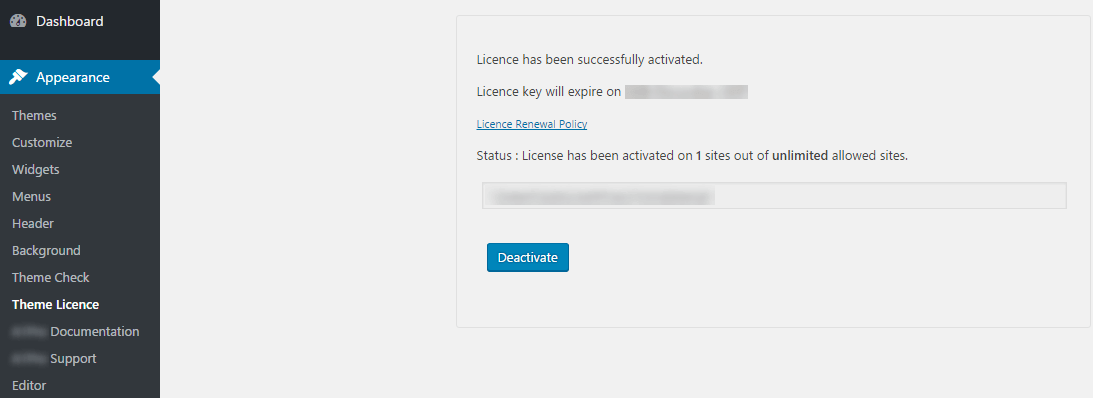
After installing the theme the first step to take will be activating the theme license. Enter the license key and you'll get access to theme support.
Follow the below instruction to activate the theme license.
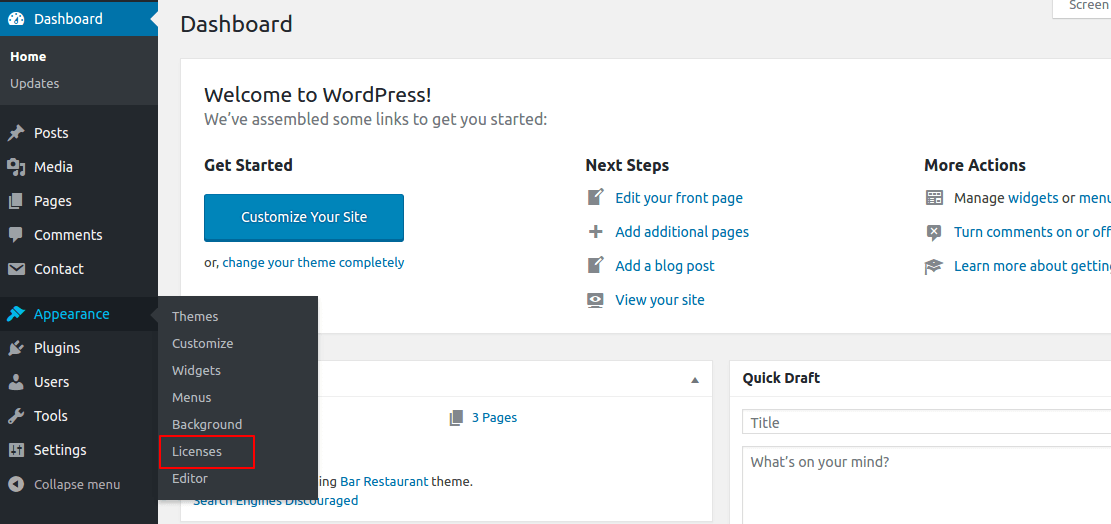
Step 1 - Go to your WordPress Appearance > License.

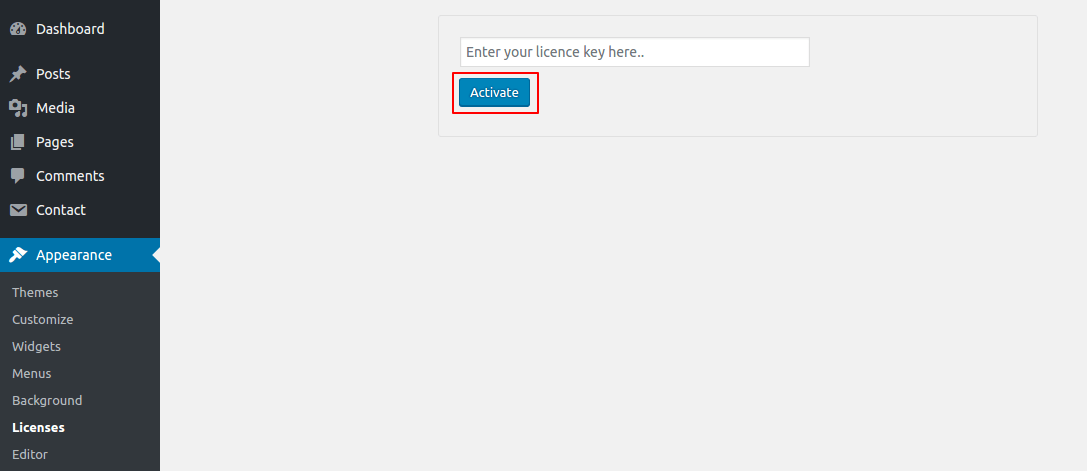
Step 2 - Now, you need to enter the license key. (see screenshots below)

Step 3 - The final step is to click on Activate button.

Plugins Installation
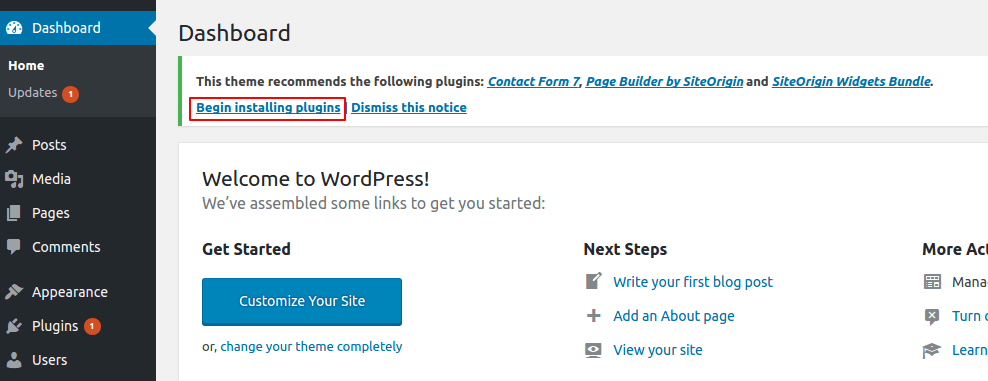
After activating the theme and the license a notice should appear on the top of the screen, click on Begin installing plugins.
Follow the below instruction to activate all the necessary plugins.
Step 1 - Go to your WordPress Dashboard and click on Begin installing plugins.

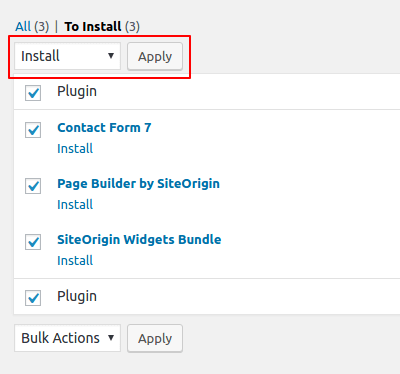
Step 2 - Select all the plugin, change Bulk Actions drop to Install then click Apply. (see screenshots below)

Step 3 - Once the plugins are installed go back to Install required plugins and Activate them all.

Setting up the Demo Content
Before importing the dummy data Make sure you have installed all the required plugins.
Once the theme will be activated you will see the option for importing demo.
Step 1 - Go to Appearance > Demo Setup.
Step 2 - Click on the Import Demo Data button.
Step 3 - Done! Menu and Home Page will be set automatically.

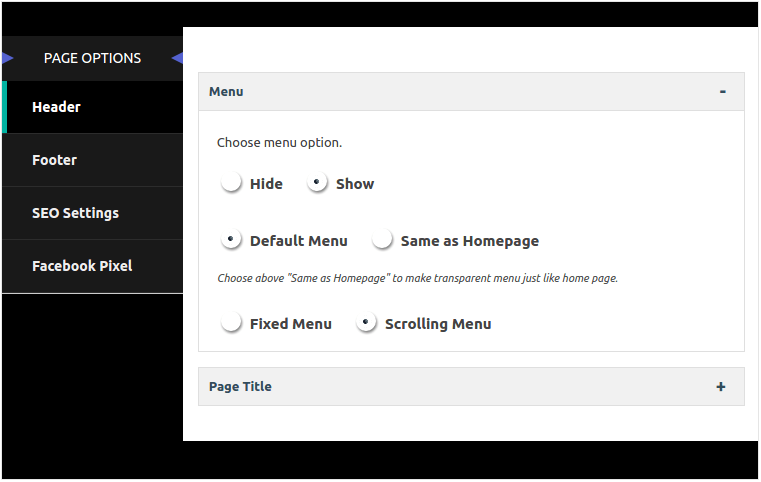
Page Options
Go to Pages > Add New or edit any page scroll down the page and at the bottom you'll find below options.
Here you can choose whether to show or hide your header menu, choose menu option to default or same as home page and also you can change the menu style. Also you can show or hide the page title area and change the title background image.

2. Footer
Here you can choose whether to show or hide your footer.

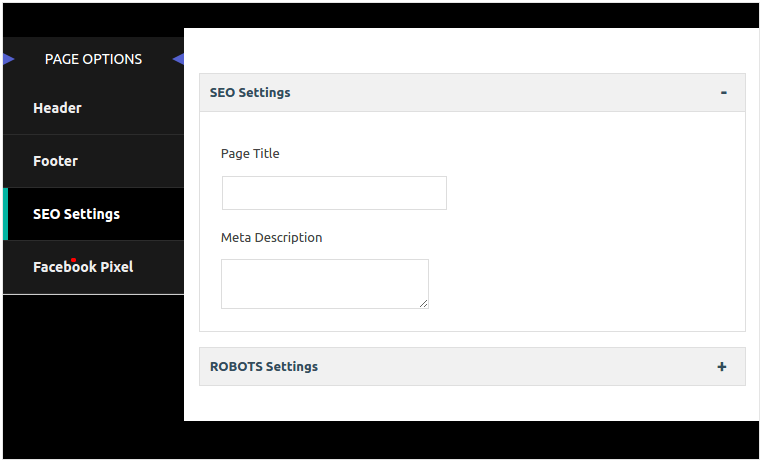
3. SEO Settings
Here you can assign page title and meta description and also manage the robots setting.

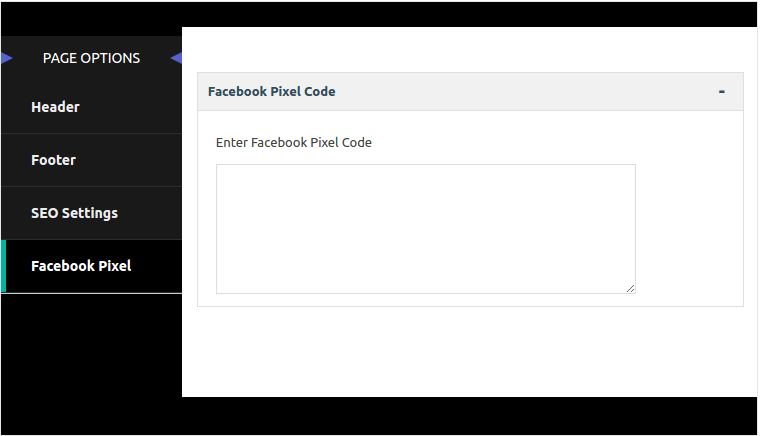
4. Facebook Pixel
Here you can add your facebook pixel code for your website.

Page Builder Widgets
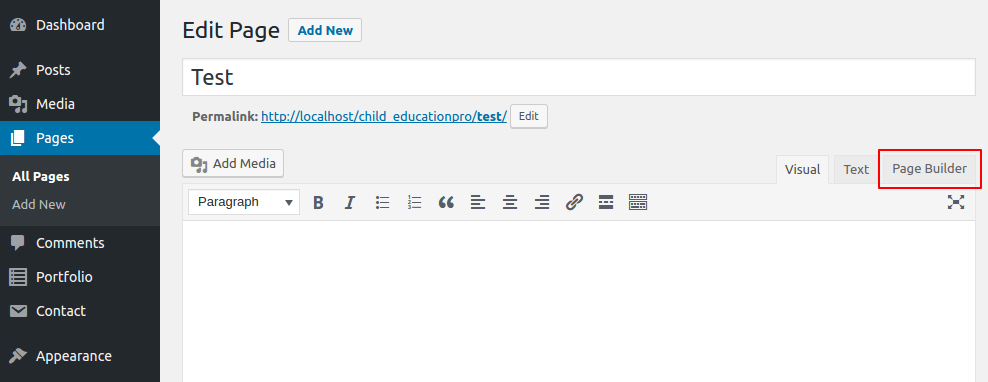
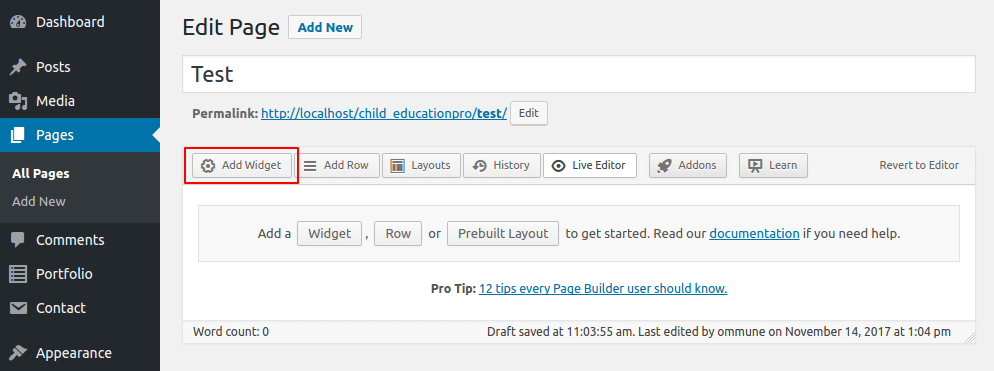
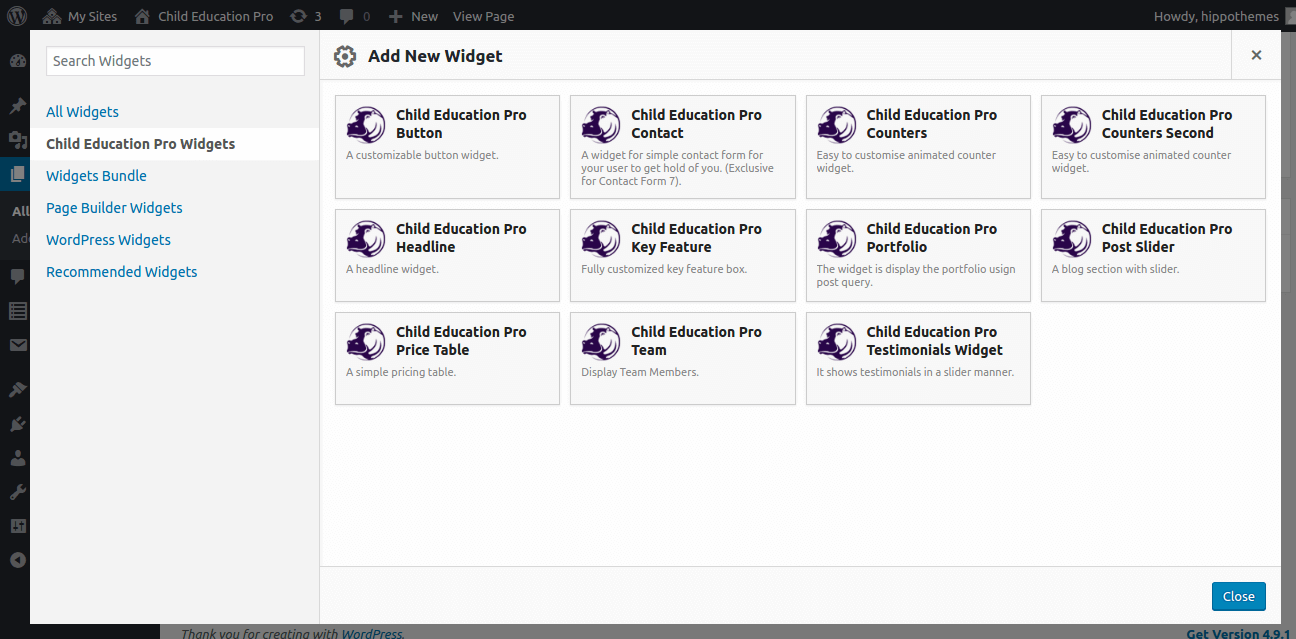
Go to Pages > Add New or Edit a page. Click on the Page Builder tab and go to Add Widget as shown in below screenshots.


Before using the widget make sure you check the features it offers in below description.

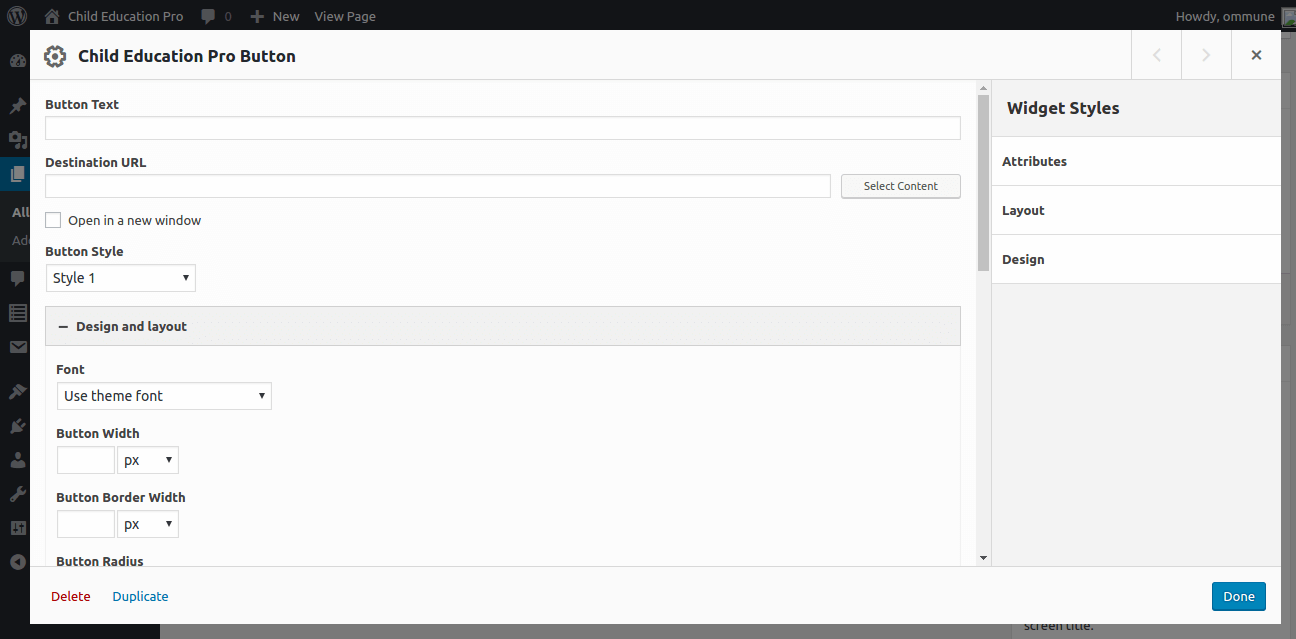
1. Child Education Pro Button Widget
Here you can Add button text and assign a URL along with the designing changes that you may want to make.

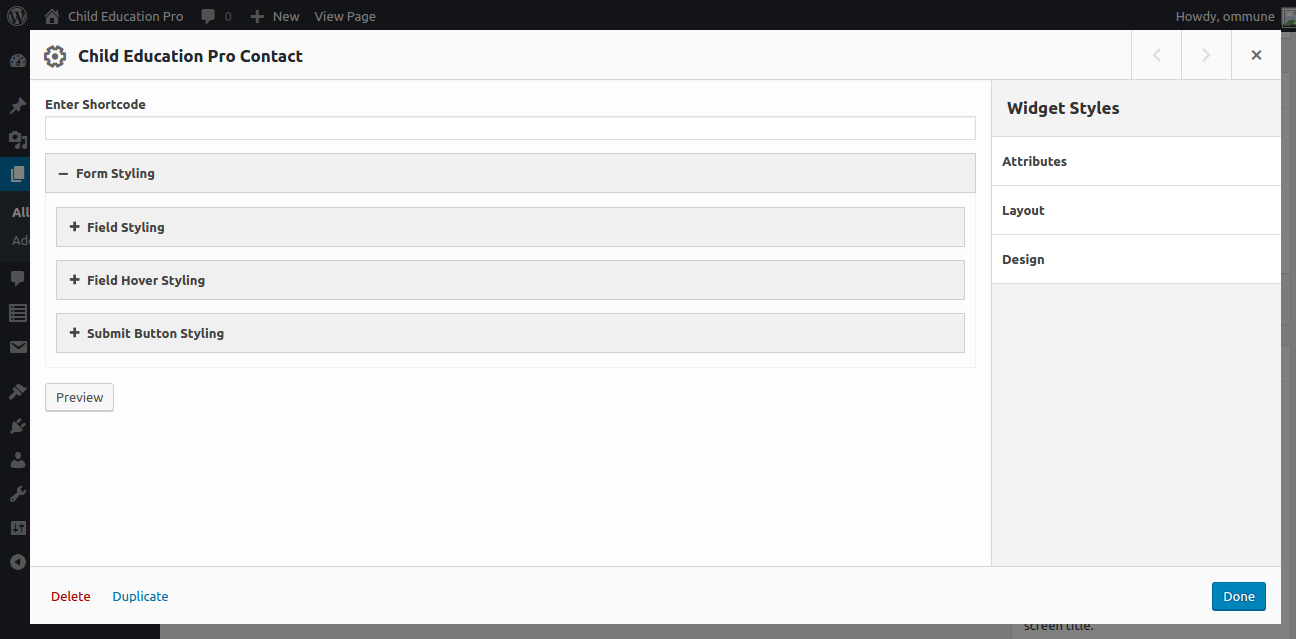
2. Child Education Pro Contact Form Widget
Using a shortcode method you can display your contact form and change contact form styling that you may want.

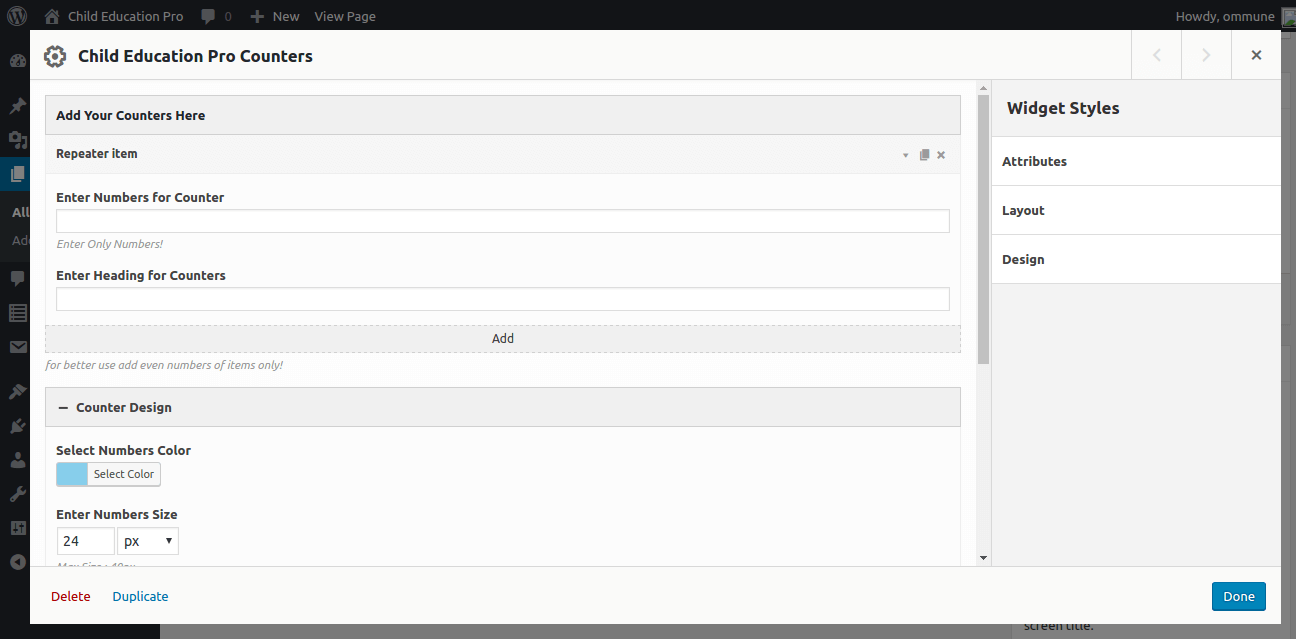
3. Child Education Pro Counter Widget
Using this widget, you can add multiple counters. Also, you can make the changes in style that you may want.

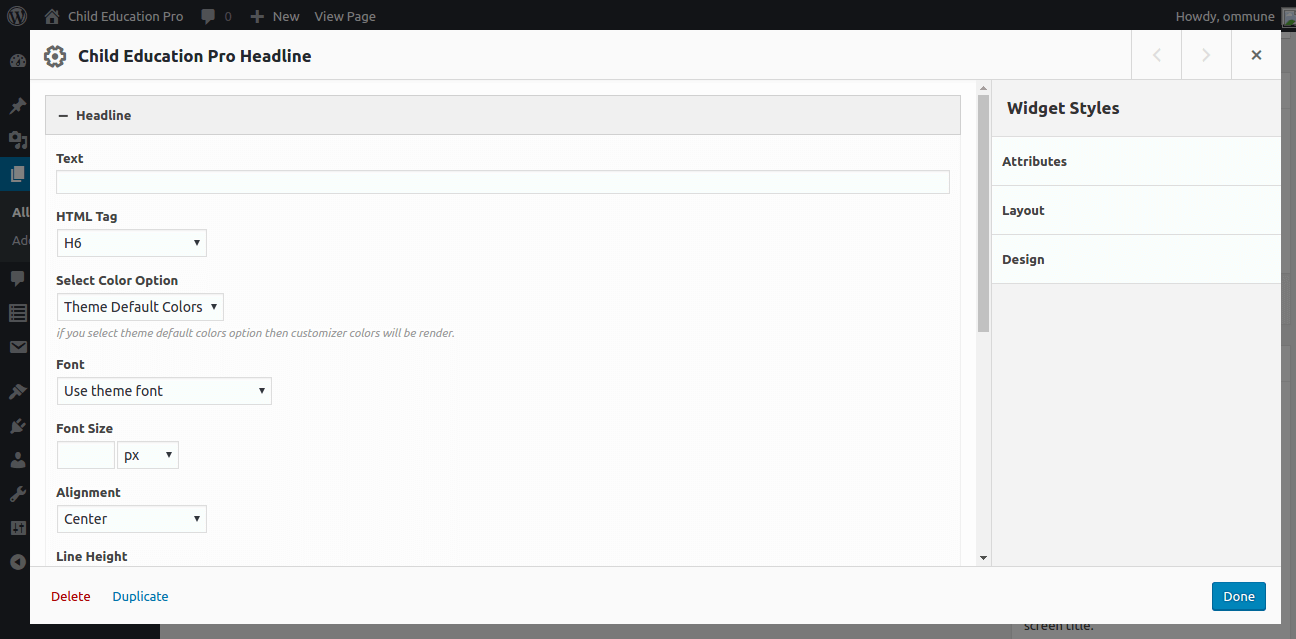
4. Child Education Pro Headline Widget
Using this widget, you can add headline, subline and divider for content headings.

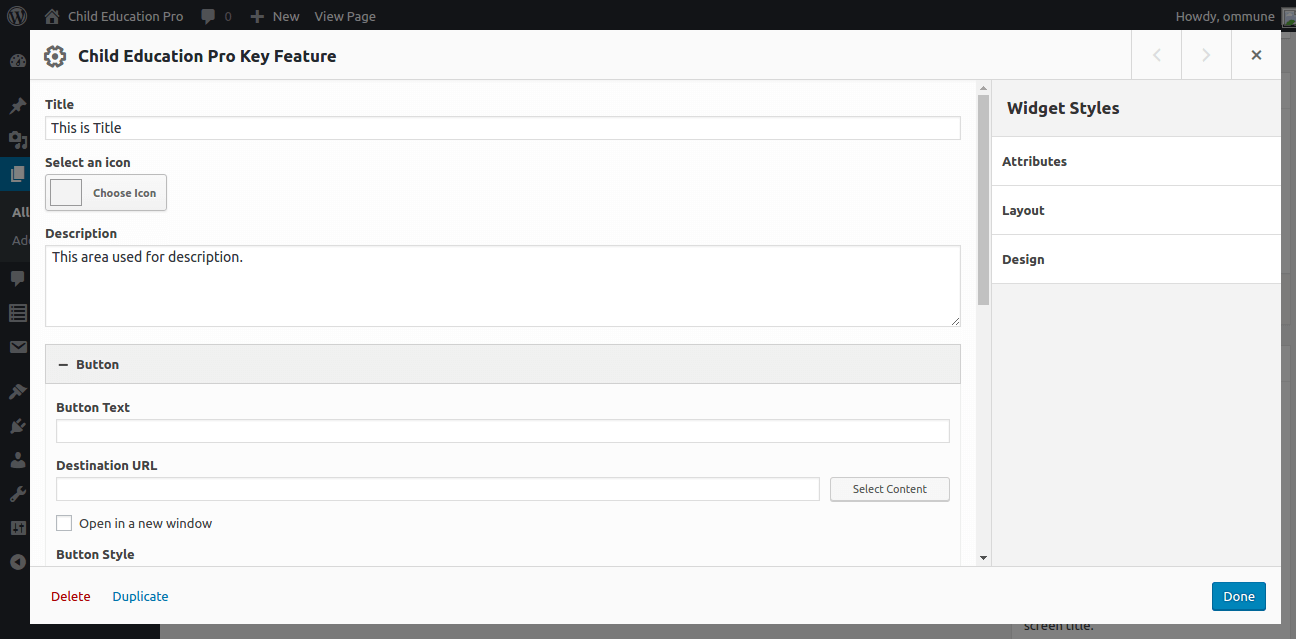
5. Child Education Pro Key Feature Widget
Using this widget, you can display the key features and customize it's design as per your requirement.

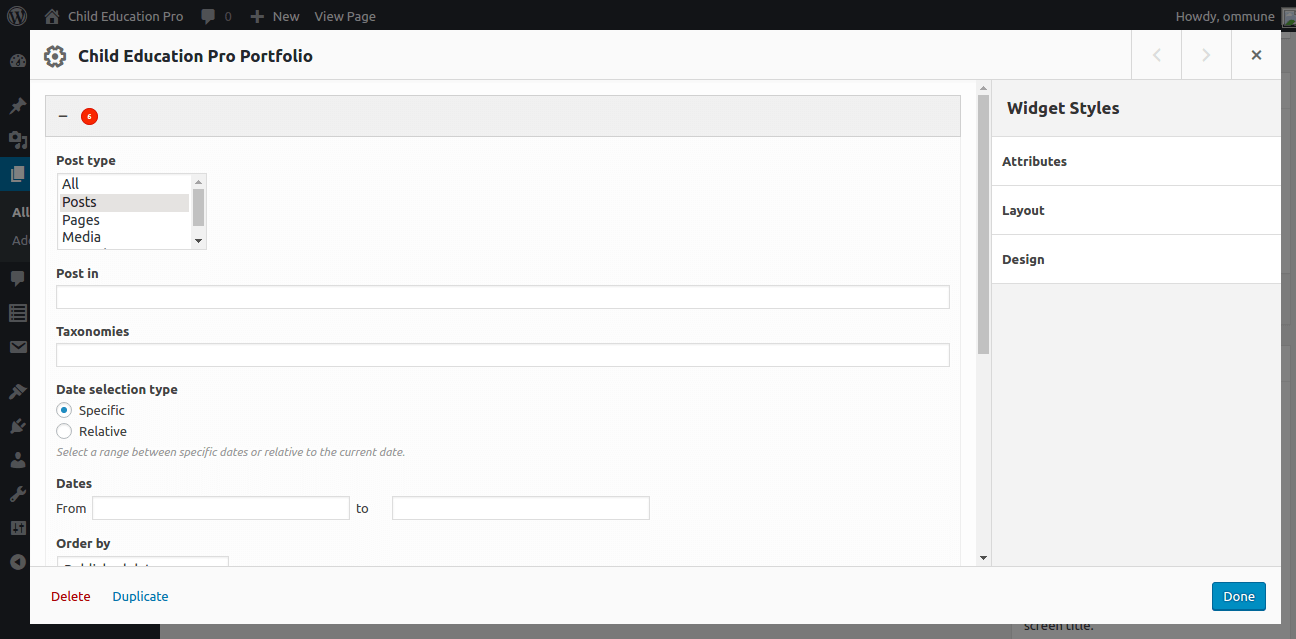
6. Child Education Pro Portfolio Image Gallery Widget
Using this widget, you can display the portfolio image gallery using post query method.

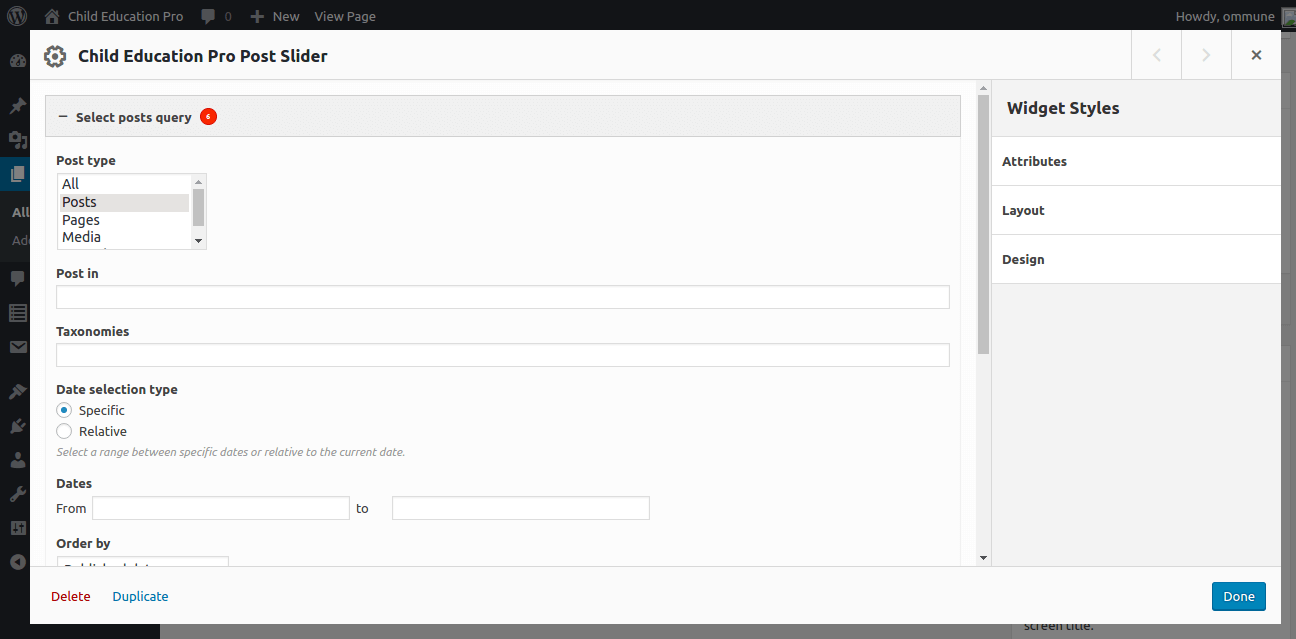
7. Child Education Pro Post Slider Widget
Using this widget, you can display the posts in slider using post query method.

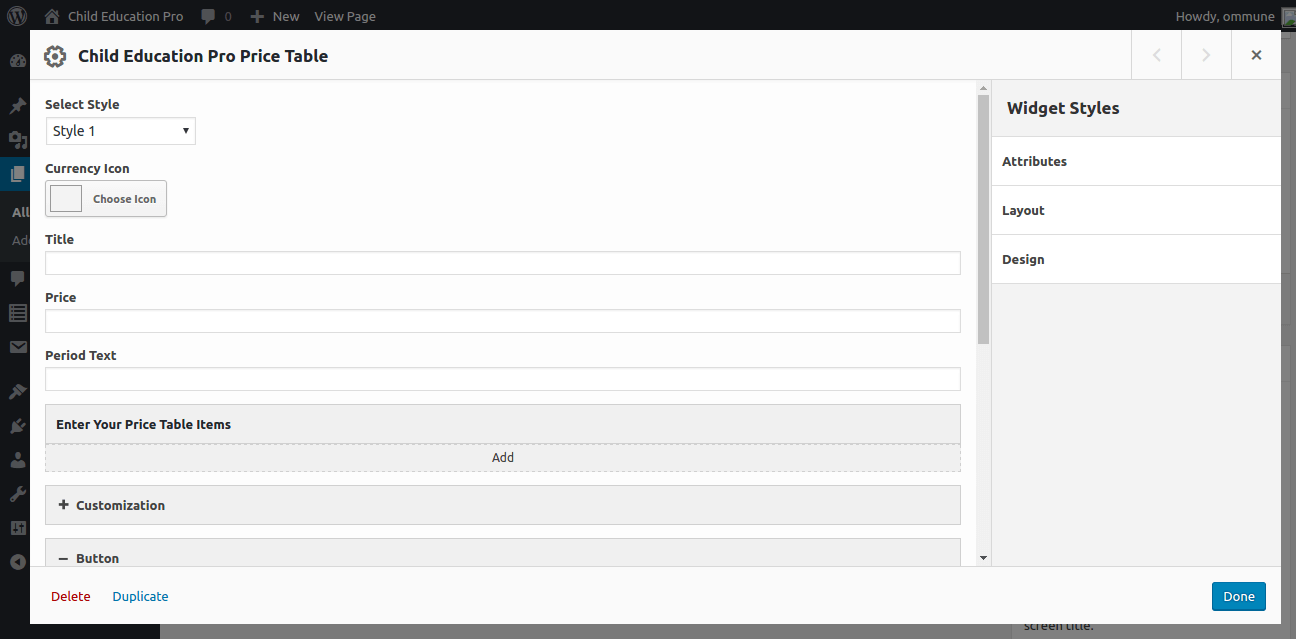
8. Child Education Pro Price Table Widget
Using this widget, you can display price table and make the changes in it's design that you may want.

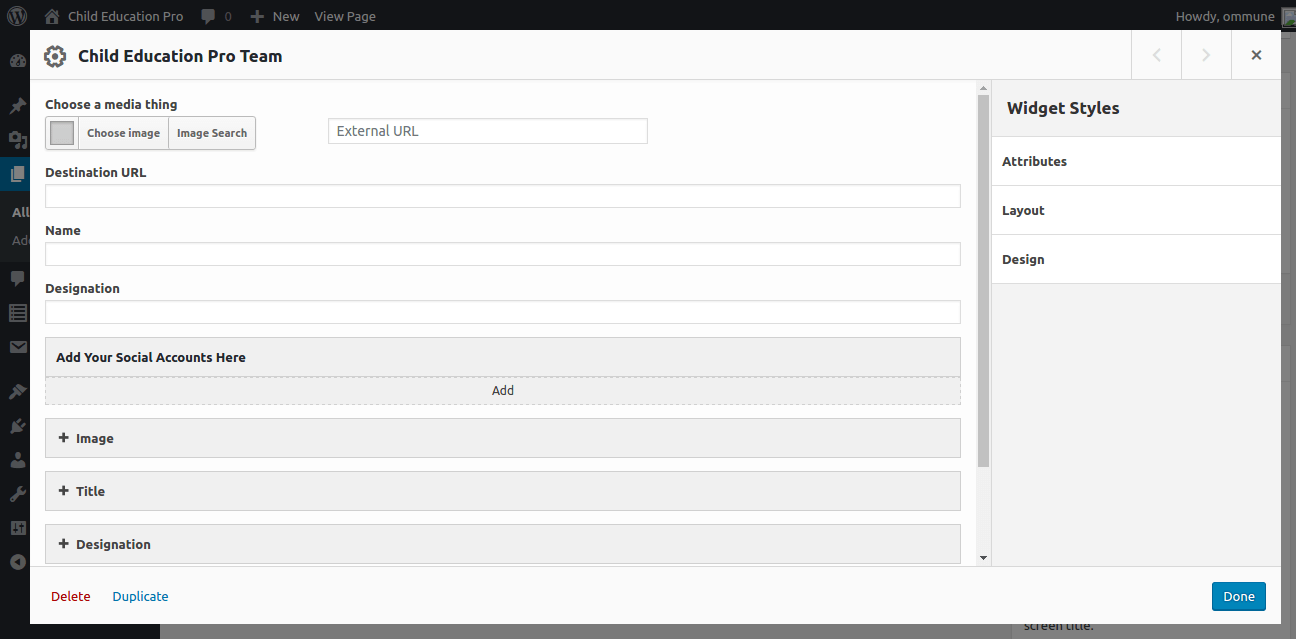
9. Child Education Pro Team Members Widget
Using this widget, you can display the team members and members details. Also, you can make the changes in it's design that you may want.

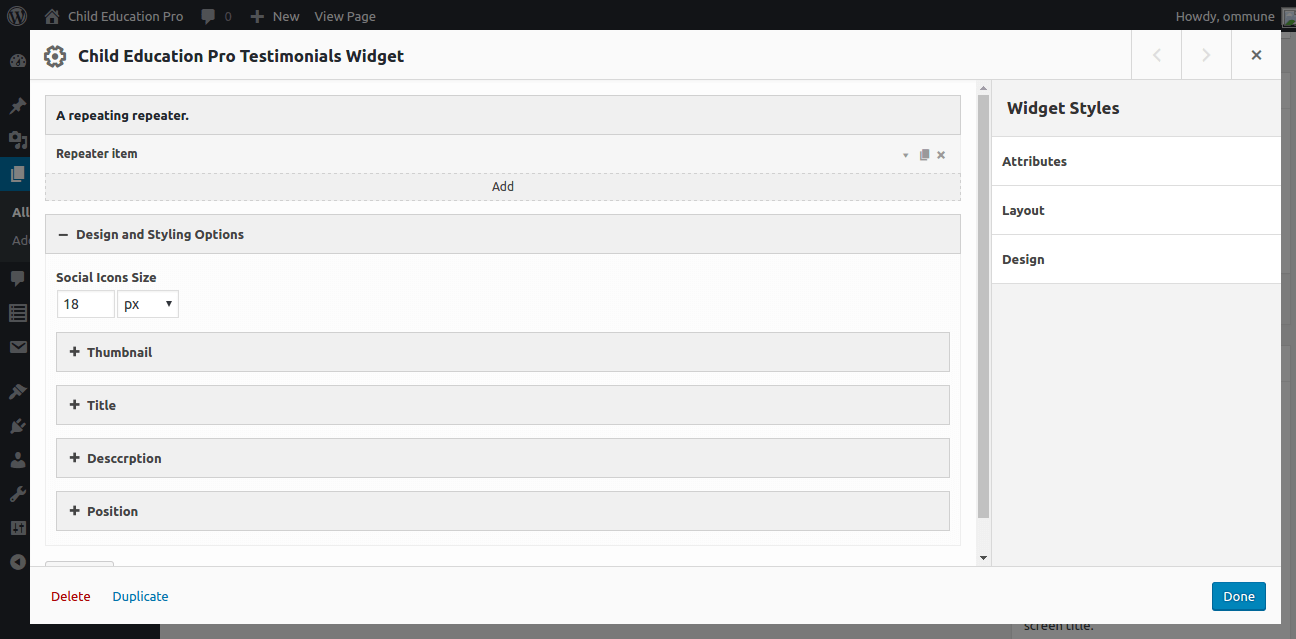
10. Child Education Pro Testimonials Widget
Here you can add the testimonials details and display it in slider. Also, you can make the changes in design that you may want.

Customizer Options
Go to Appearance > Customize and you'll find below options where, you can make the changes as per your requirements.

1. General

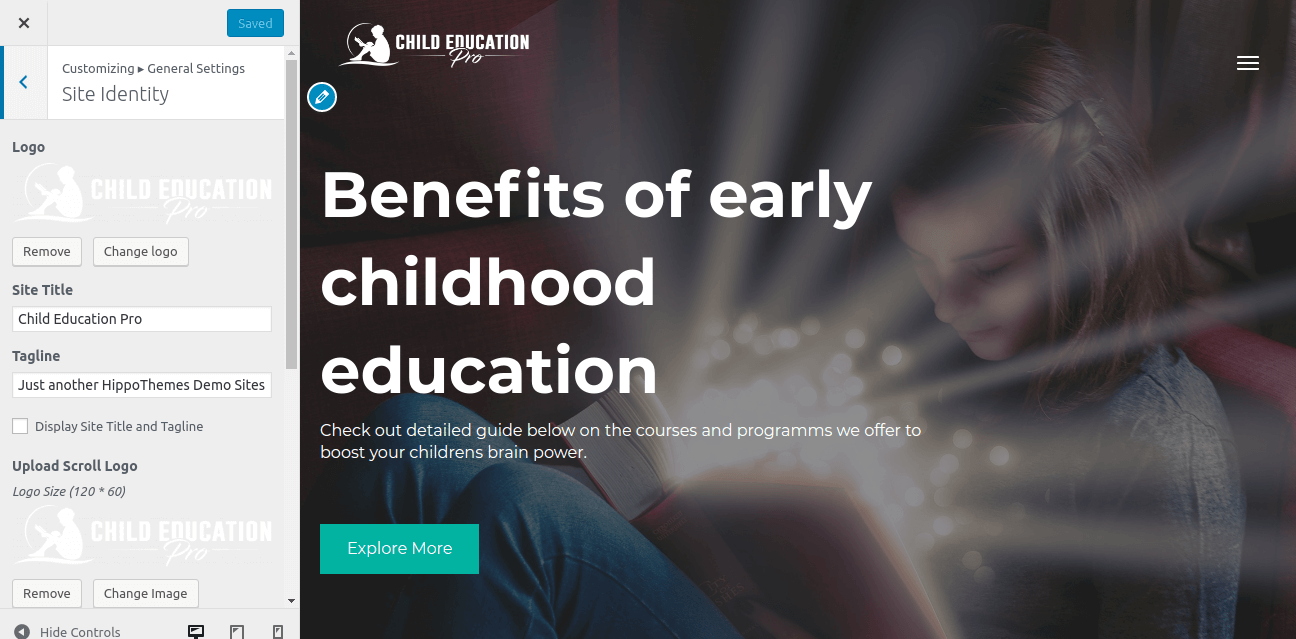
- Site Identity
Here you can change your website logo and dark logo along with site icon and also add or remove site title and tagline. Also you can change the logo size that may you want and enable or disable the fixed header.

- Preloader
Here you can enable or disable preloader and also upload the custom preloader.

- Header Image
Here you can choose header image that you may want to display.

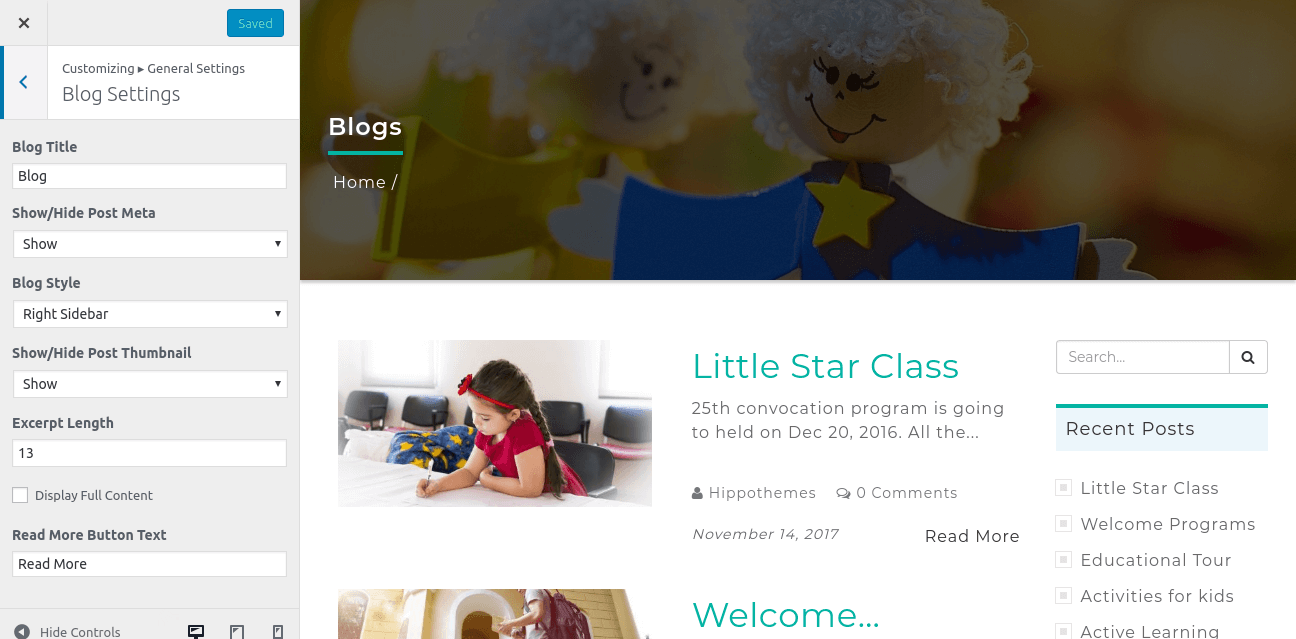
- Blog Settings
Here you can manage your blog page settings that you may want.

2. Styling
Here you can manage your theme colors and fonts. Also, you can add your custom JS.

3. Footer

- Social Icons
Here you can integrate your social accounts.

- Footer Widget Area
Here you can choose whether to show or hide your footer widget area along with the number of columns to show.

- Footer Copyright Area
In this section, you can add your copyright text from here.

4. SEO Settings
In this section, you can add your facebook pixel code and google analytics.

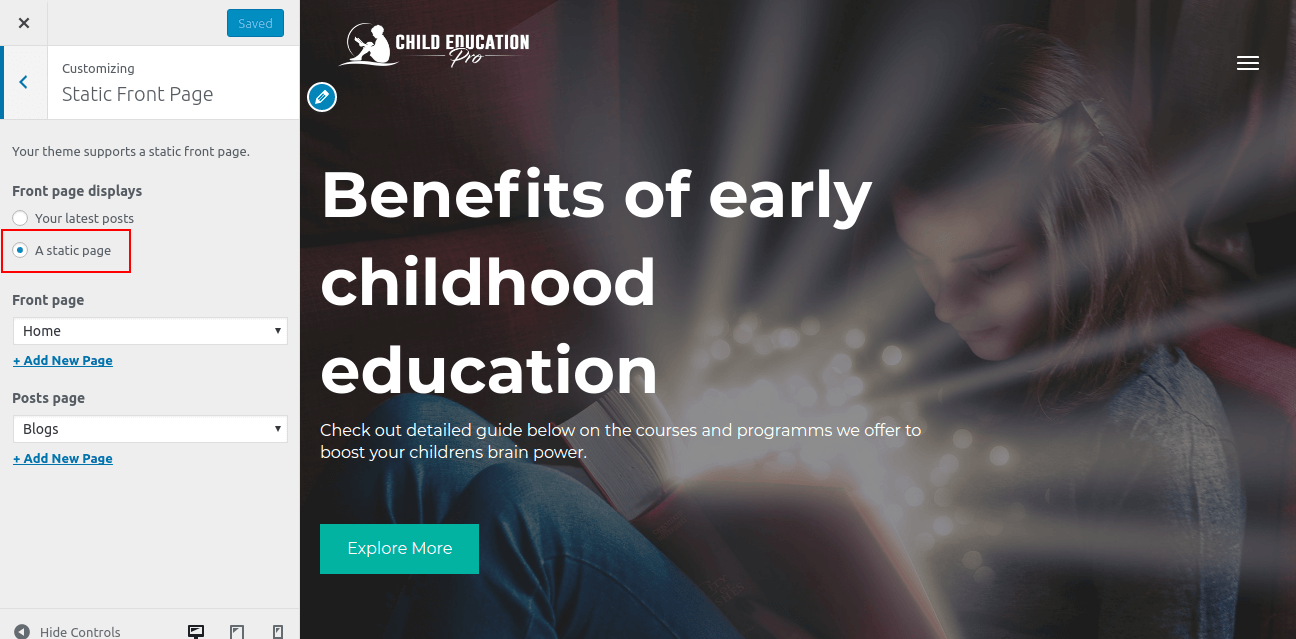
- Static Front Page
Here you can choose front page as a Home Page and post page for your website.